Article mis à jour le 15 novembre 2024
Cher Internaute,
Voici le premier article d’une série de quatre articles pour comprendre ce qu’est le SEO (Search Engine Optimisation). Cette discipline du webmarketing vise à travailler le positionnement d’un site Internet dans les résultats des moteurs de recherche. En français, cette discipline est connue sous le nom de référencement naturel.
Trop de fois, on m’a demandé, « c’est quoi ce que ton boulot ?« , « qu’est ce que tu fais dans la vie ? ». Je réponds toujours plus ou moins la même chose.
Le SEO, c’est un travail d’optimisation en trois temps :
- En premier, je vérifie que le pilier Technique du site est suffisant, un site pas trop lent, avec des images pas trop lourdes et pas trop de script chelou dans tous les sens.
- En deux, je vérifie le pilier Editorial. Est ce que le contenu est assez dense en mots clefs et optimisé sur des mots que les internautes recherchent ? Est ce que le site à un potentiel pour ce positionner sur ces mots clefs par rapport à la concurrence ?
- En trois, le dernier pilier est le pilier notoriété. Est ce que dans cette thématique j’ai suffisamment de sites externes qui me font des liens ? Cela permet de dire à Google oui, ce site est pertinent dans cette thématique.
Le problème est qu’avec ce genre d’explication, vous vous dites : « oui, oui, et concrètement ? » Alors concrètement, j’ai fait cette série pour vous le détailler. Je renverrai directement à ce premier article toutes personnes me sollicitant sur le sujet, n’hésitez pas à me faire coucou dans les commentaires si vous venez suite à ce type de discussion.
- Article 1 : Comment améliorer son SEO ? (Cet article)
- Article 2 : Comment choisir ses mots clefs SEO ?
- Article 3 : https://netskipper.co/2-3-comment-optimiser-ses-contenus-pour-le-seo/
- Article 4 : https://netskipper.co/3-3-comment-generer-des-liens-pour-le-seo/
Contexte : J’ai rédigé cette série d’articles pour une personne souhaitant lancer son site Internet ou améliorer la visibilité de son site. Vous êtes consultant, freelance, une association etc. Vous avez peu de moyens et vous êtes prêt à y consacrer une trentaine d’heure mis bout à bout. Oui, vous êtes au bon endroit, bon courage !
Première Question : Avez-vous des connaissances dans le web ?
Franchement si vous souhaitez lancer votre activité de couvreur rapidement avec zéro budget et zéro connaissance, je ne partirai pas sur WordPress mais sur une solution clef en main pour super débutant (un peu plus cher par la suite dès que vous souhaitez des options supplémentaires) : wix. C’est une plateforme en glisser/déposer très intuitive qui vous permet de faire un site clef en main pour les petites activités. Ils gèrent tout pour vous et in fine c’est plus cher que WordPress mais ça vous évitera bien des complications car ils ont un service client.
Deuxième option, vous souhaitez être autonome et vous avez de l’ambition pour votre activité. WordPress vous offre une autonomie sans limite pour mettre en place n’importe quelle fonctionnalité sur votre site Web. C’est le système de gestion de contenu le plus utilisé au monde et il a tout le potentiel pour bien se positionner sur Google. Si vous souhaitez un bon tutoriel gratuit pour commencer sur WordPress, je vous recommande celui-ci. Dans ce tutoriel, le formateur propose le combo gratuit (thème oceanwp gratuit + elementor gratuit). C’est sûrement la meilleure option de faire ce tutoriel si vous n’avez jamais touché à WordPress. Ainsi, vous pourrez rapidement faire une page d’accueil, une page service, un Blog etc.
Généralement, quand je travaille avec un client avec un petit budget (sans design), je recommande l’hébergeur : o2switch et le combo WordPress + Elementor adapté à sa thématique https://kitpapa.com/ et/ou https://themeforest.net/attributes/compatible-with/elementor. Cela me permet une autonomie à 100% pour répondre à tous les besoins possibles du client mais nécessite généralement des options payantes.
Aussi, pour ne pas avoir de mauvaises surprises en terme de webperformance, je vous conseille de tester le template ou kit que vous souhaitez utiliser sur page speed insight (et de viser 70 minimum en mobile). Je vous détaille tout dans la section ci-dessous.
Le pillier « technique » : la web performance
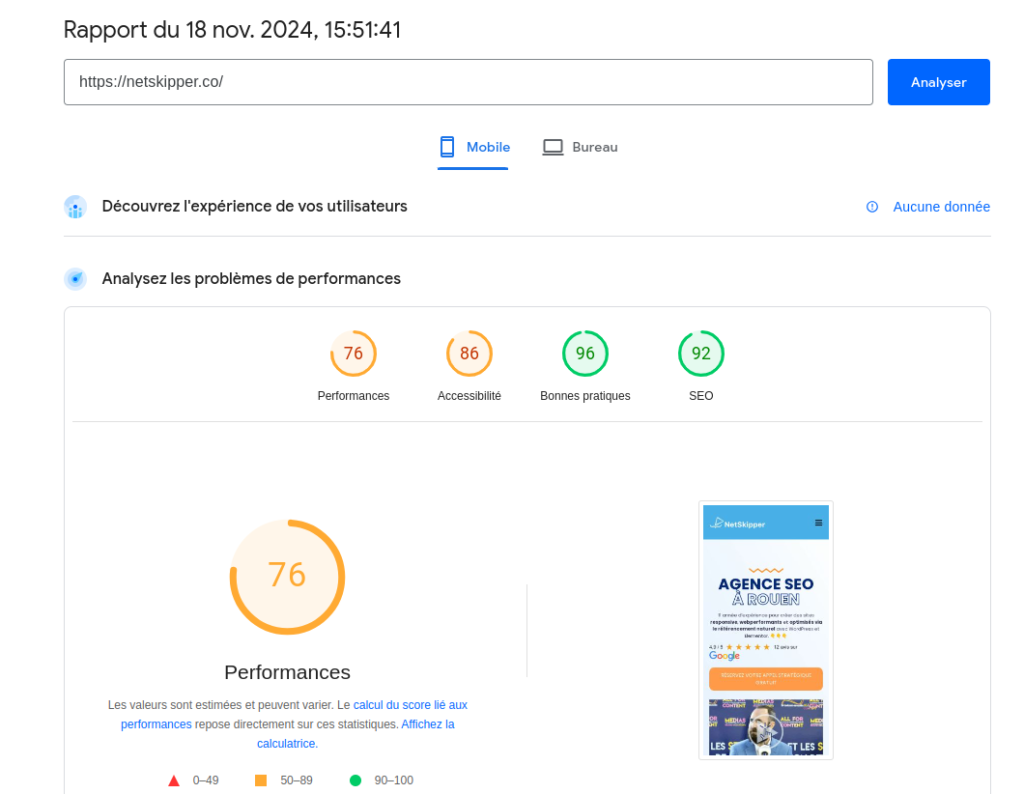
Je ne m’attarde pas sur ce point, mais oui ! Il faut que votre site soit responsive (adapté mobile) avant toute chose. Wix et WordPress propose ce type de site automatiquement en 2024. Ensuite, la vraie première question à se poser : « Est ce que techniquement mon site est suffisant pour les internautes/ Google ? » Pour cela, je vous conseille de mettre à la moulinette votre site sur Google page speed insight

D’une manière générale, si votre site est supérieur à 70 sur la partie mobile, C’est suffisant. Bravo ! Ne vous attardez pas sur le sujet. Le ratio temps/résultat SEO ne sera pas intéressant. Il y a forcément plein d’actions que l’on va voir dans la série à mettre en place avant. Il est à noter que vous pouvez avoir un score de performance inférieur à 70 mais l’onglet au-dessus « core web vitals » met réussite en vert, c’est aussi suffisant. Sans rentrer dans le détail (ce sont les signaux testés par de vrais utilisateurs Google).
Si vous ne répondez pas à ces critères, l’outil Google Page Speed Insight va vous donner une série de pistes pour améliorer ce score et donc le temps de chargement de votre site. Sincèrement, ce n’est pas hyper compréhensible… D’une manière générale, voici ce qu’il faut prendre en compte (de préférence à la conception du site)
- Mettre un plugin de cache : Le plugin de cache permet permet de donner une version « prémachée » du site aux internautes. C’est un critère déterminant de la webperf. Nous recommandons d’utiliser le meilleur plugin de cache disponible sur le marché wprocket. Aussi, il est très important de cocher les cases (sans que ca casse le site) de concaténation du CSS et du javascript. Cela allège le code et donc améliore le temps de chargement.
- Optimiser le rendu et le poids des images : Dans la version desktop de votre site (la version où l’image est généralement la plus grande). Je vous conseille d’utiliser l’extension chrome ou firefox web developer qui vous permet de savoir quelle est la taille maximum de votre image pour ainsi ne pas générer des images trop énormes.
 Ainsi, vous savez que votre image doit être générée au format 698px par 588px (pas besoin de faire plus gros). Aussi, lors de la création de l’image, des outils comme adobe photoshop vous permettent de définir la qualité de l’image « enregistrer pour le web et périphériques ». Ce n’est pas une règle absolue, mais d’une manière générale j’essaie de ne pas dépasser les 300ko pour le poids d’une image. Si vous n’avez pas pensé à cela en amont de la création de votre site, des plugins comme ewww optimiser ou imagify vous permettent de faire des batch d’optimisation a posteriori et de fixer des limites de poids d’images lors de l’ajout d’une nouvelle image.
Ainsi, vous savez que votre image doit être générée au format 698px par 588px (pas besoin de faire plus gros). Aussi, lors de la création de l’image, des outils comme adobe photoshop vous permettent de définir la qualité de l’image « enregistrer pour le web et périphériques ». Ce n’est pas une règle absolue, mais d’une manière générale j’essaie de ne pas dépasser les 300ko pour le poids d’une image. Si vous n’avez pas pensé à cela en amont de la création de votre site, des plugins comme ewww optimiser ou imagify vous permettent de faire des batch d’optimisation a posteriori et de fixer des limites de poids d’images lors de l’ajout d’une nouvelle image. - Attention aux plugins/éléments superflus : « ah mais ce petit script d’images qui bougent, il est trop beaux » Oui, mais bon charger un site en 12 secondes, ce n’est pas acceptable pour l’internaute. Un autre outil peut être intéressant pour vous aider dans l’optimisation de la webperf : Gtmetrix. Attention, il est rapidement payant. L’onglet « waterfall » vous permet en un coup d’œil, de voir quelles sont les barres les plus longues et qui nécessitent d’attendre le reste des éléments pour se charger. C’est là que l’accent doit être mis en priorité. D’une manière générale, moins vous avez de plugin mieux c’est (d’un point de vue webperf, sécurité etc.)
Ce n’est pas un levier fondamental du SEO, mais avoir un site techniquement correct est un pré-requis obligatoire pour pouvoir ensuite lorgner de bonnes positions sur Google.
Aussi, je tiens à préciser que dans certaines thématiques comme la réservation, le e-commerce, le temps de chargement peut être ultra important. Ainsi, je pense qu’elementor (étant un plugin externe à WordPress, une surcouche) ce n’est pas le bon choix car il y a un temps d’appel externe supplémentaire. Si la maîtrise de la webperf doit être totale, je pense qu’un site sur mesure peut être le seul cas ou c’est nécessaire (Attention, le contre coût est que vous serez pieds et poings liés avec l’agence conceptrice du site).
A tout de suite dans le prochain article : Comment choisir ses mots clefs ?