

Stratégie pour un site internet parallax :
Questionnaire dans un dossier Drive privé pour comprendre le contexte et les besoins du projet.
Propositions et validation des couleurs à partir de templates prédéfinis.
Création du logo, de la charte graphique et d'une page type (blog, accueil, article, etc.)
Analyse du volume et de la concurrence pour choisir les mots-clés pertinents via des outils SEO.
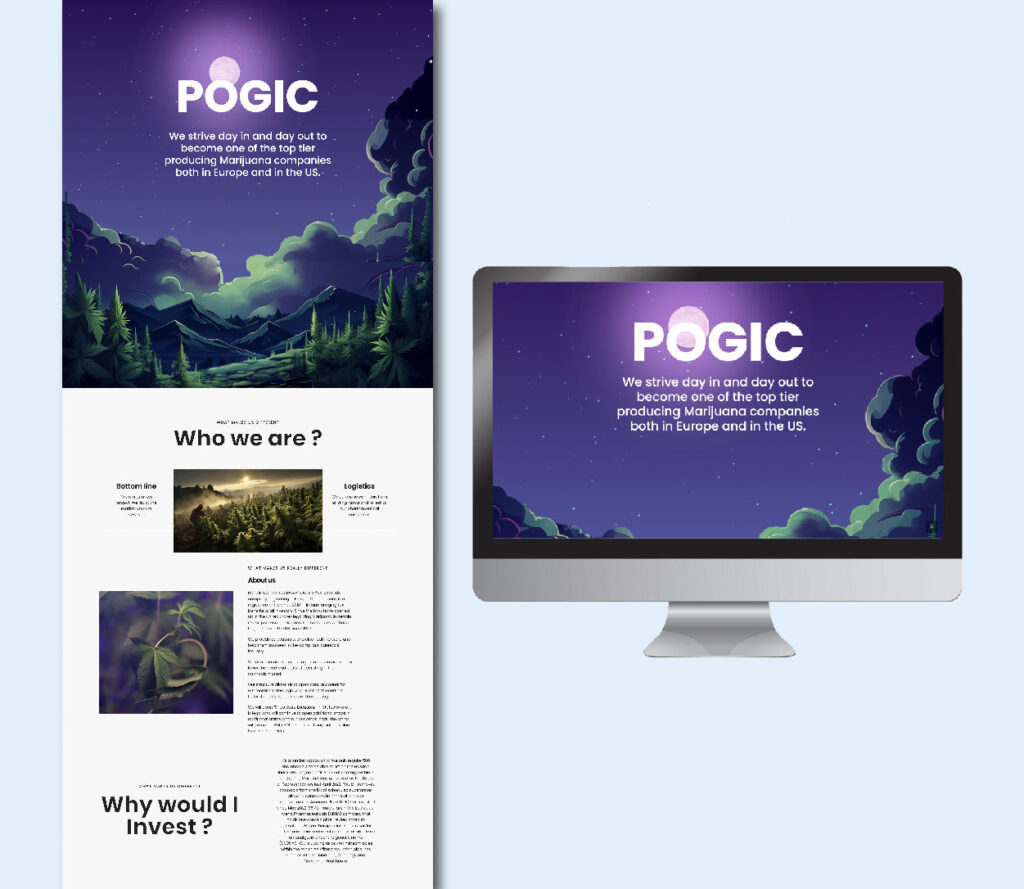
Mise en page du site et ajout des contenus (titres, textes, images).
Tests, mentions légales, sauvegardes, plugins et outils de suivi.
Mise en ligne du site avec suivi des mots-clés et de son indexation.
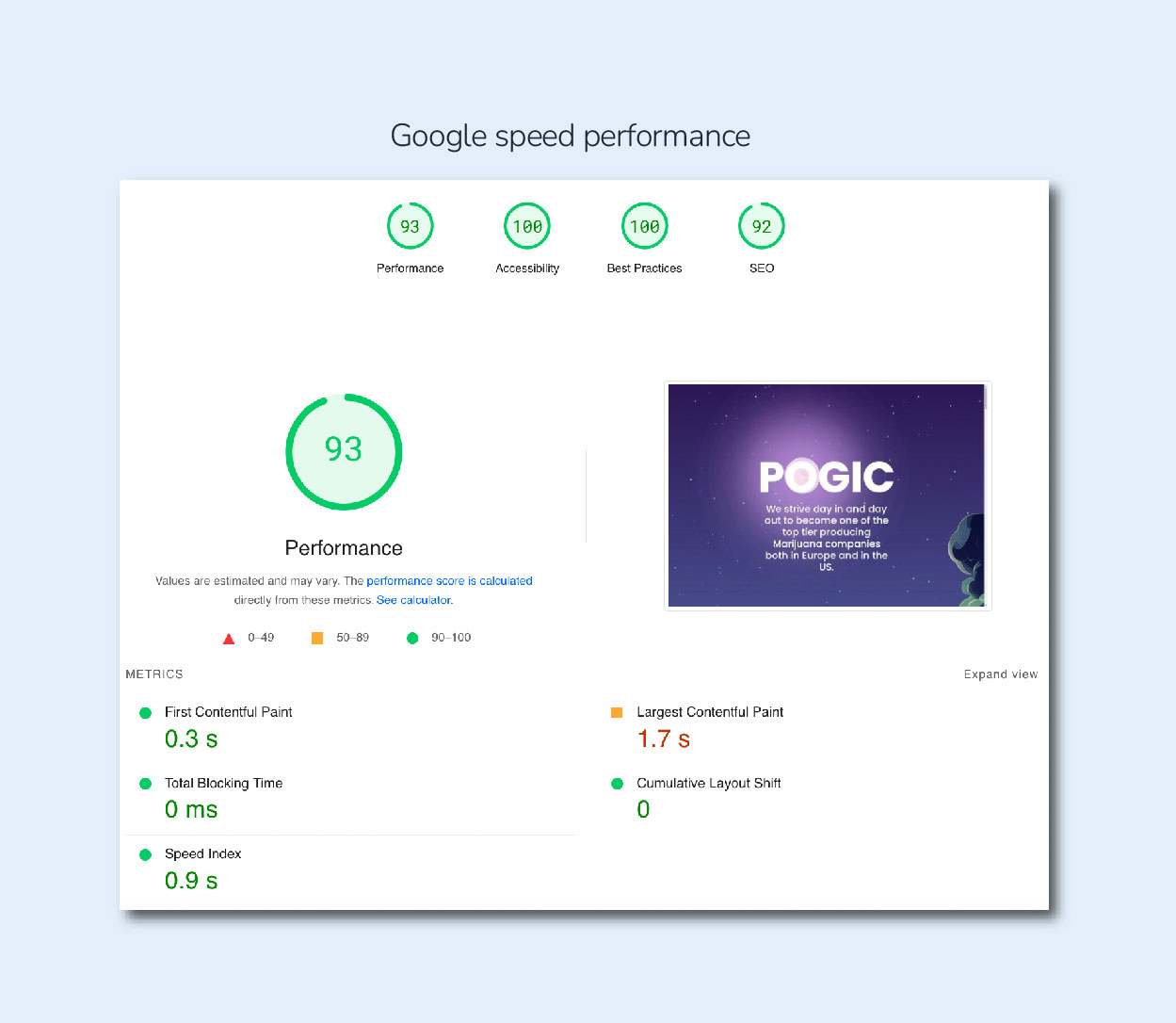
Les principales difficultés des sites parallax incluent des problèmes de performance liés au temps de chargement, une compatibilité mobile complexe, des limites en SEO dues à leur structure souvent en une seule page, une complexité de développement pour les animations, des défis en accessibilité pour certains utilisateurs, et une interactivité restreinte par rapport aux sites plus dynamiques.
Utiliser des effets subtils pour guider l’utilisateur à travers le contenu sans surcharger la page.
Les images de fond, les sections de transition, et les titres principaux pour créer un effet de profondeur.
Trouver un équilibre entre un design engageant et un temps de chargement rapide.
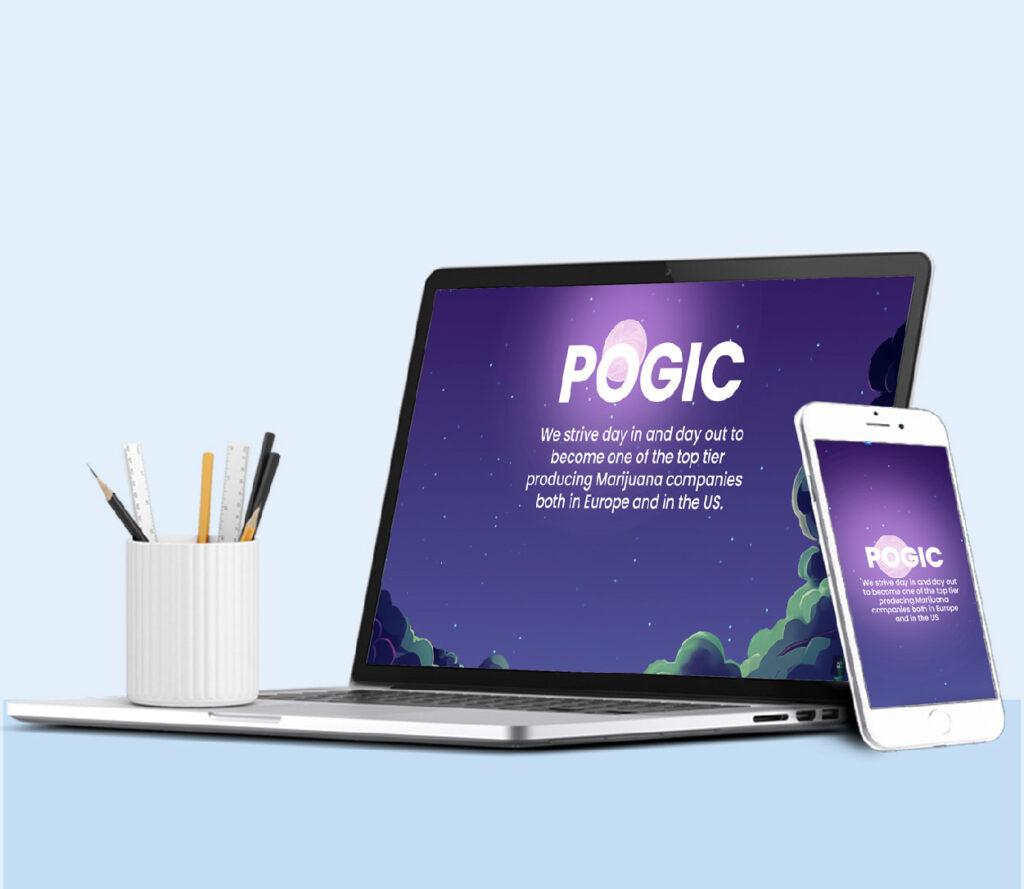
Adapter l’effet parallax pour qu’il soit plus léger ou désactivé sur mobile, tout en maintenant une expérience fluide.
Un site parallax bien conçu offre une expérience utilisateur immersive, renforce l’identité de la marque, améliore la rétention des visiteurs, facilite la narration visuelle, se démarque des concurrents, et peut augmenter les conversions. Toutefois, ces avantages dépendent d’une optimisation adéquate pour la performance et l’accessibilité.